Browse other questions tagged python visual-studio-code or ask your own question. The Overflow Blog Podcast 331: One in four visitors to Stack Overflow copies code. Podcast 332: Non-fungible Talking. Featured on Meta Stack Overflow for Teams is now free for up to 50 users, forever.
- Python Tools for Visual Studio is a completely free extension, developed and supported by Microsoft with contributions from the community. Visit our Github page to see or participate in PTVS development. Visual Studio Community 2019 Free, fully-featured IDE for students, open-source and individual.
- Python debug configurations in Visual Studio Code The Python extension supports debugging of a number of types of Python applications. For a short walkthrough of basic debugging, see Tutorial - Configure and run the debugger. Also see the Flask tutorial.
- Afterwards, open Visual Studio Code and left-click on the Visual Studio Code interpreter shown in Visual Studio Code at the bottom left: Choose a virtual environment that pops up in a dropdown of the settings window, and you are done. Mind the answer of @RamiMa.
In this article, you use Visual Studio Code to create a Python function that responds to HTTP requests. After testing the code locally, you deploy it to the serverless environment of Azure Functions.
Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account.
There's also a CLI-based version of this article.
Configure your environment
Before you get started, make sure you have the following requirements in place:
An Azure account with an active subscription. Create an account for free.
The Azure Functions Core Tools version 3.x.
Visual Studio Code on one of the supported platforms.
The Python extension for Visual Studio Code.
The Azure Functions extension for Visual Studio Code.
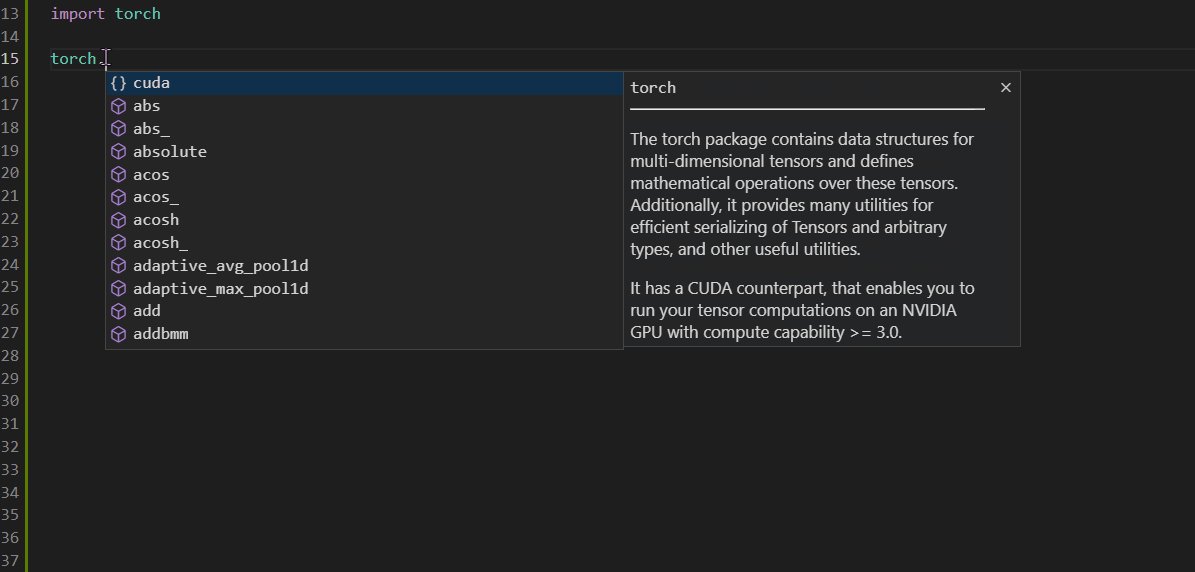
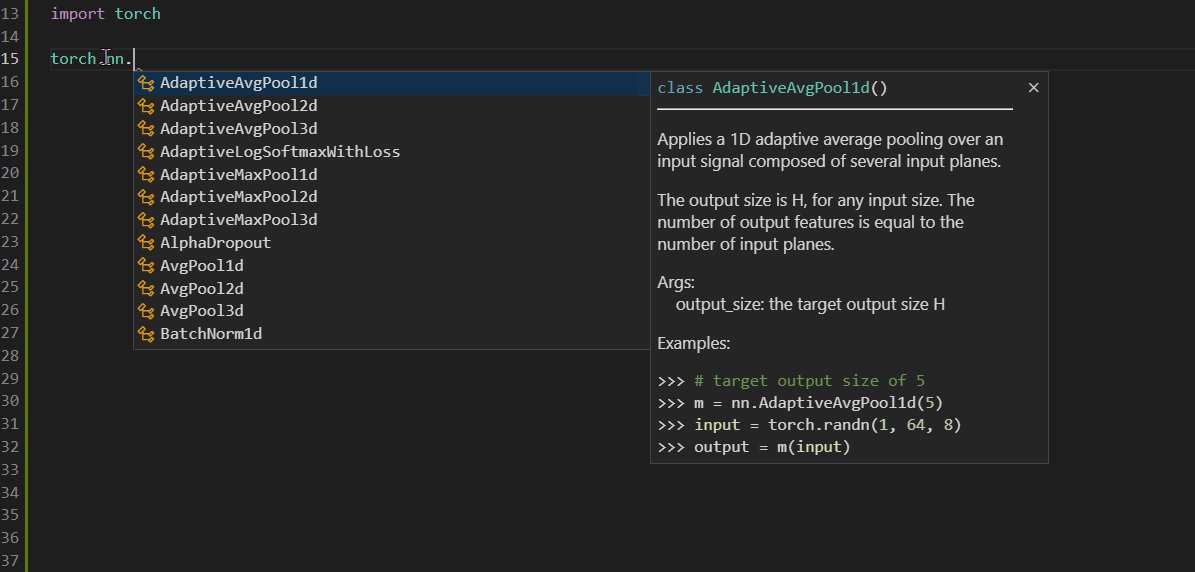
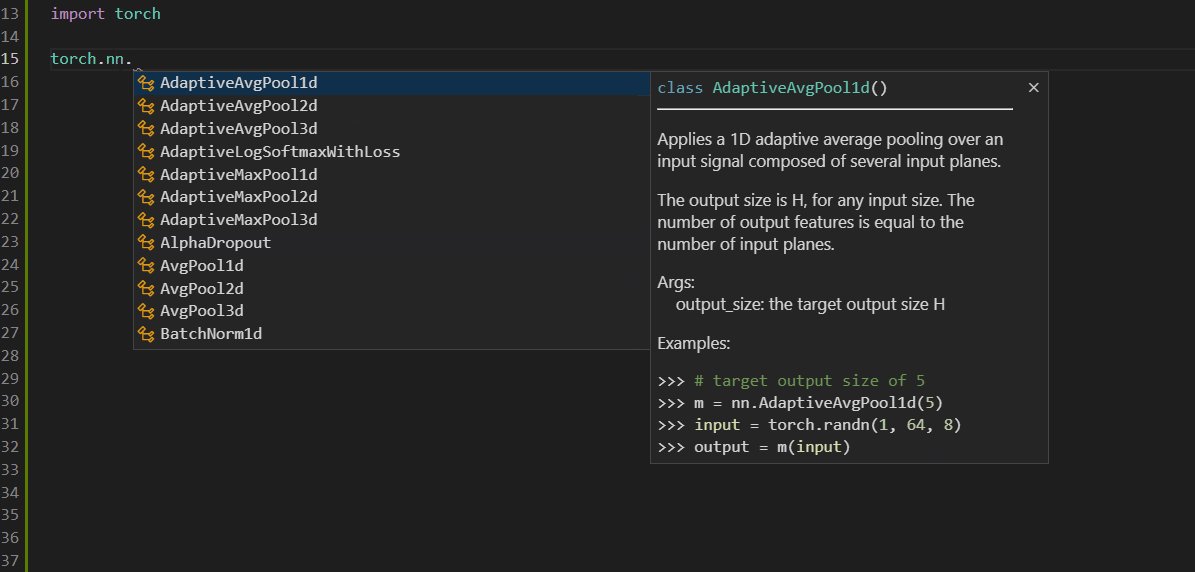
How To Install Python On Visual Studio Code
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project in Python. Later in this article, you'll publish your function code to Azure.
Choose the Azure icon in the Activity bar, then in the Azure: Functions area, select the Create new project.. icon.
Choose a directory location for your project workspace and choose Select.
Note
These steps were designed to be completed outside of a workspace. In this case, do not select a project folder that is part of a workspace.
Provide the following information at the prompts:
Select a language for your function project: Choose
Python.Select a Python alias to create a virtual environment: Choose the location of your Python interpreter.
If the location isn't shown, type in the full path to your Python binary.Select a template for your project's first function: Choose
HTTP trigger.Provide a function name: Type
HttpExample.Authorization level: Choose
Anonymous, which enables anyone to call your function endpoint. To learn about authorization level, see Authorization keys.Select how you would like to open your project: Choose
Add to workspace.
Using this information, Visual Studio Code generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. To learn more about files that are created, see Generated project files.
Run the function locally
Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure.
To call your function, press F5 to start the function app project. Output from Core Tools is displayed in the Terminal panel. Your app starts in the Terminal panel. You can see the URL endpoint of your HTTP-triggered function running locally.
If you have trouble running on Windows, make sure that the default terminal for Visual Studio Code isn't set to WSL Bash.
With Core Tools running, go to the Azure: Functions area. Under Functions, expand Local Project > Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now...In Enter request body you see the request message body value of
{ 'name': 'Azure' }. Press Enter to send this request message to your function.You could have instead sent an HTTP GET request to the
http://localhost:7071/api/HttpExampleaddress in a web browser.When the function executes locally and returns a response, a notification is raised in Visual Studio Code. Information about the function execution is shown in Terminal panel.
Press Ctrl + C to stop Core Tools and disconnect the debugger.
After you've verified that the function runs correctly on your local computer, it's time to use Visual Studio Code to publish the project directly to Azure.
Sign in to Azure
Before you can publish your app, you must sign in to Azure.

If you aren't already signed in, choose the Azure icon in the Activity bar, then in the Azure: Functions area, choose Sign in to Azure... If you don't already have one, you can Create a free Azure account. Students can create a free Azure account for Students.
If you're already signed in, go to the next section.
When prompted in the browser, choose your Azure account and sign in using your Azure account credentials.
After you've successfully signed in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the Side bar.
Publish the project to Azure
In this section, you create a function app and related resources in your Azure subscription and then deploy your code.
Important
Publishing to an existing function app overwrites the content of that app in Azure.
Choose the Azure icon in the Activity bar, then in the Azure: Functions area, choose the Deploy to function app.. button.
Provide the following information at the prompts:
Select folder: Choose a folder from your workspace or browse to one that contains your function app.
You won't see this if you already have a valid function app opened.Select subscription: Choose the subscription to use.
You won't see this if you only have one subscription.Select Function App in Azure: Choose
+ Create new Function App.
(Don't choose theAdvancedoption, which isn't covered in this article.)Enter a globally unique name for the function app: Type a name that is valid in a URL path. The name you type is validated to make sure that it's unique in Azure Functions.
Select a runtime: Choose the version of Python you've been running on locally. You can use the
python --versioncommand to check your version.Select a location for new resources: For better performance, choose a region near you.
The extension shows the status of individual resources as they are being created in Azure in the notification area.
When completed, the following Azure resources are created in your subscription, using names based on your function app name:
- A resource group, which is a logical container for related resources.
- A standard Azure Storage account, which maintains state and other information about your projects.
- A consumption plan, which defines the underlying host for your serverless function app.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Application Insights instance connected to the function app, which tracks usage of your serverless function.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the function app name you provide. By default, they are also created in the same new resource group with the function app. If you want to either customize the names of these resources or reuse existing resources, you need to instead publish the project with advanced create options.
Select View Output in this notification to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower right corner to see it again.
Run the function in Azure
Back in the Azure: Functions area in the side bar, expand your subscription, your new function app, and Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now...In Enter request body you see the request message body value of
{ 'name': 'Azure' }. Press Enter to send this request message to your function.When the function executes in Azure and returns a response, a notification is raised in Visual Studio Code.
Clean up resources
When you continue to the next step and add an Azure Storage queue binding to your function, you'll need to keep all your resources in place to build on what you've already done.
Otherwise, you can use the following steps to delete the function app and its related resources to avoid incurring any further costs.
In Visual Studio Code, press F1 to open the command palette. In the command palette, search for and select
Azure Functions: Open in portal.Choose your function app, and press Enter. The function app page opens in the Azure portal.
In the Overview tab, select the named link next to Resource group.
In the Resource group page, review the list of included resources, and verify that they are the ones you want to delete.
Select Delete resource group, and follow the instructions.
Deletion may take a couple of minutes. When it's done, a notification appears for a few seconds. You can also select the bell icon at the top of the page to view the notification.
To learn more about Functions costs, see Estimating Consumption plan costs.
Next steps
You have used Visual Studio Code to create a function app with a simple HTTP-triggered function. In the next article, you expand that function by connecting to Azure Storage. To learn more about connecting to other Azure services, see Add bindings to an existing function in Azure Functions.

Jupyter (formerly IPython Notebook) is an open-source project that lets you easily combine Markdown text and executable Python source code on one canvas called a notebook. Visual Studio Code supports working with Jupyter Notebooks natively, as well as through Python code files. This topic covers the support offered through Python code files and demonstrates how to:
- Work with Jupyter-like code cells
- Run code in the Python Interactive Window
- View, inspect, and filter variables using the Variable explorer and data viewer
- Connect to a remote Jupyter server
- Debug a Jupyter notebook
- Export a Jupyter notebook
To work with Jupyter notebooks, you must activate an Anaconda environment in VS Code, or another Python environment in which you've installed the Jupyter package. To select an environment, use the Python: Select Interpreter command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Once the appropriate environment is activated, you can create and run Jupyter-like code cells, connect to a remote Jupyter server for running code cells, and export Python files as Jupyter notebooks.
Jupyter code cells
You define Jupyter-like code cells within Python code using a # %% comment:
Note: Make sure to save the code shown above in a file with a .py extension.
When the Python extension detects a code cell, it adds Run Cell and Debug Cell CodeLens adornments. The first cell also includes Run Below and all subsequent cells include Run Above:
Note: By default, Debug Cell just steps into user code. If you want to step into non-user code, you need to uncheck Data Science: Debug Just My Code in the Python extension settings (⌘, (Windows, Linux Ctrl+,)).
Run Cell applies to only the one code cell. Run Below, which appears on the first cell, runs all the code in the file. Run Above applies to all the code cells up to, but not including, the cell with the adornment. You would use Run Above, for example, to initialize the state of the runtime environment before running that specific cell.
Selecting a command starts Jupyter (if necessary, which might take a minute), then runs the appropriate cell(s) in the Python Interactive window:
You can also run code cells using (Ctrl+Enter) or the Python: Run Selection/Line in Python Terminal command (Shift+Enter). After using this command, the Python extension automatically moves the cursor to the next cell. If you're in the last cell in the file, the extension automatically inserts another # %% delimiter for a new cell, mimicking the behavior of a Jupyter notebook.
You can also click in the margin to the left of line numbers to set breakpoints. Then you can use Debug Cell to start a debugging session for that code cell. The debugger stops execution at breakpoints and allows you to step through code one line at a time and inspect variables (see Debugging for details).
Additional commands and keyboard shortcuts
The following table lists additional commands and keyboard shortcuts supported when working with code cells.
| Command | Keyboard shortcut |
|---|---|
| Python: Go to Next Cell | Ctrl+Alt+] |
| Python: Go to Previous Cell | Ctrl+Alt+[ |
| Python: Extend Selection by Cell Above | Ctrl+Shift+Alt+[ |
| Python: Extend Selection by Cell Below | Ctrl+Shift+Alt+] |
| Python: Move Selected Cells Up | Ctrl+; U |
| Python: Move Selected Cells Down | Ctrl+; D |
| Python: Insert Cell Above | Ctrl+; A |
| Python: Insert Cell Below | Ctrl+; B |
| Python: Insert Cell Below Position | Ctrl+; S |
| Python: Delete Selected Cells | Ctrl+; X |
| Python: Change Cell to Code | Ctrl+; C |
| Python: Change Cell to Markdown | Ctrl+; M |
Python Interactive window
The Python Interactive window, mentioned in the previous section, can be used as a standalone console with arbitrary code (with or without code cells). To use the window as a console, open it with the Jupyter: Create Interactive Window command from the Command Palette. You can then type in code, using Enter to go to a new line and Shift+Enter to run the code.
To use the window with a file, use the Jupyter: Run Current File in Python Interactive Window command from the Command Palette.
IntelliSense

The Python Interactive window has full IntelliSense – code completions, member lists, quick info for methods, and parameter hints. You can be just as productive typing in the Python Interactive window as you are in the code editor.
Plot Viewer
The Plot Viewer gives you the ability to work more deeply with your plots. In the viewer you can pan, zoom, and navigate plots in the current session. You can also export plots to PDF, SVG, and PNG formats. Ati 6550 m review.
Within the Python Interactive window, double-click any plot to open it in the viewer, or select the expand button on the upper left corner of the plot.
Note: The Python Interactive window supports rendering plots created with matplotlib and Altair.
Live Share for Python Interactive
The Python Interactive window also supports Visual Studio Live Share for real-time collaboration. Live Share lets you co-edit and co-debug while sharing audio, servers, terminals, diffs, comments, and more.
Configure Vscode For Python Path
This feature requires the Live Share extensions to be installed on both host and guest machines.
Variable explorer and data viewer
Within the Python Interactive window, it's possible to view, inspect, and filter the variables within your current Jupyter session. By expanding the Variables section after running code and cells, you'll see a list of the current variables, which will automatically update as variables are used in code.
For additional information about your variables, you can also double-click on a row or use the Show variable in data viewer button to see a more detailed view of a variable in the Data Viewer. Once open, you can filter the values by searching over the rows.
Note: Variable explorer is enabled by default, but can be turned off in settings (Python > Data Science: Show Jupyter Variable Explorer).
Connect to a remote Jupyter server
You can offload intensive computation in a Jupyter notebook to other computers by connecting to a remote Jupyter server. Once connected, code cells run on the remote server rather than the local computer.
To connect to a remote Jupyter server:
Run the Jupyter: Specify local or remote Jupyter server for connections command from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Select how you would like to connect to a Jupyter server.
If working remotely, provide the server's URI (hostname) with the authentication token included with a
?token=URL parameter when prompted. (If you start the server in the VS Code terminal with an authentication token enabled, the URL with the token typically appears in the terminal output from where you can copy it.) Alternatively, you can specify a username and password after providing the URI.The Python Interactive window indicates where code is run by displaying the URI (which is blurred out in the image below):
Note: For added security, Microsoft recommends configuring your Jupyter server with security precautions such as SSL and token support. This helps ensure that requests sent to the Jupyter server are authenticated and connections to the remoter server are encrypted. For guidance about securing a notebook server, see the Jupyter docs.
Convert Jupyter notebooks to Python code file
When you've activated an environment with Jupyter installed, you can open a Jupyter notebook file (.ipynb) in VS Code and then convert it to Python code. Once you've converted the file, you can run the code as you would with any other Python file and also use the VS Code debugger. Opening and debugging notebooks in VS Code is a convenient way to find and resolve code bugs, which is difficult to do directly in a Jupyter notebook.
When you open a notebook file, Visual Studio Code will open it in the Notebook Editor automatically. Use the convert icon on the toolbar to convert the Notebook (.ipynb) file to a Python file (.py).
Select the convert icon followed by 'Python Script', wait a few seconds, and then VS Code opens the converted notebook in an untitled file. The notebook's cells are delimited in the Python file with # %% comments; Markdown cells are converted wholly to comments preceded with # %% [markdown], and render as HTML in the interactive window alongside code and output such as graphs:

Note: The first time you run code cells in a Python file, the Python extension starts a Jupyter server. It may take some time for the server to start up and for the Python Interactive window to appear with the results of the code.
Debug a Jupyter notebook
The Visual Studio Code debugger lets you step through your code, set breakpoints, examine state, and analyze problems. Using the debugger is a helpful way to find and correct issues in notebook code.
Download google chrome update pc torrentclubsoftsoftram. In VS Code, activate a Python environment in which Jupyter is installed, as described at the beginning of this article.
Import the notebook's
.ipynbfile into VS Code as described in the previous section. (Download the file first if you're using a cloud-based Jupyter environment such as Azure Notebooks.)To start the debugger, use one of the following options:
- For the whole notebook, open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and run the Jupyter: Debug Current File in Python Interactive Window command.
- For an individual cell, use the Debug Cell adornment that appears above the cell. The debugger specifically starts on the code in that cell. By default, Debug Cell just steps into user code. If you want to step into non-user code, you need to uncheck Data Science: Debug Just My Code in the Python extension settings (⌘, (Windows, Linux Ctrl+,)).
To familiarize yourself with the general debugging features of VS Code, such as inspecting variables, setting breakpoints, and other activities, review VS Code debugging.
As you find issues, stop the debugger, correct your code, save the file, and start the debugger again.
When you're satisfied that all your code is correct. Save the file, then export the notebook as described in the following section. You can then upload the notebook to your normal Jupyter environment.
Export a Jupyter notebook
In addition to opening a Jupyter notebook, you can also use one of the following commands from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to export content from a Python file in VS Code to a Jupyter notebook (with the .ipynb extension).
- Jupyter: Export Current Python File as Jupyter Notebook: creates a Jupyter notebook from the contents of the current file, using the
# %%and# %% [markdown]delimiters to specify their respective cell types. - Jupyter: Export Current Python File and Output as Jupyter Notebook: creates a Jupyter notebook from the contents of the current file and includes output from code cells.
- Jupyter: Export Interactive Window as Jupyter Notebook: creates a Jupyter notebook from the contents of the Python Interactive window.
After exporting the contents, VS Code displays a prompt through which you can open the notebook in a browser.

